Mobile apps come in various types, including native, hybrid, and web-based, each suited for different needs. This guide covers the different types of mobile apps and key factors to help you choose the right one.
Anyone planning to build an app for their business will inevitably have to answer the question: which type of mobile app do we build? You may read about other brands who tout how they built their native app from the ground up or find out a company has a web app, hybrid app, or PWA. But what do those terms mean exactly? We aim to introduce you to the differences between these four types and discuss the advantages and disadvantages of each so you can arrive at an informed decision.
Types of Mobile Apps by Technology
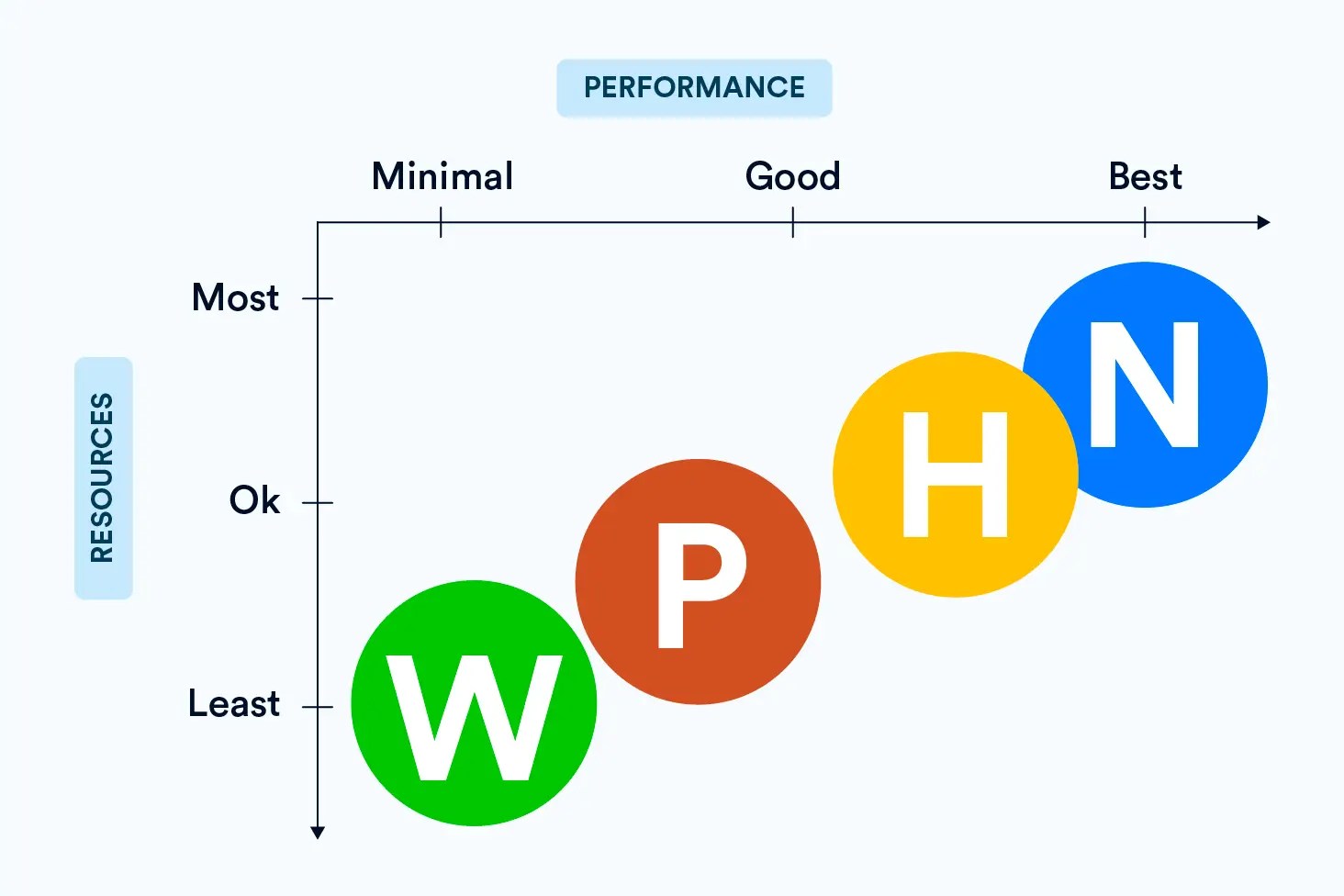
There are four basic types of mobile applications if we categorize them by the technology used to code them:
- Native Apps are created for one specific platform or operating system.
- Web Apps are responsive versions of websites that can work on any mobile device or OS because they’re delivered using a mobile browser.
- Hybrid Apps are combinations of both native and web apps but wrapped within a native app, giving them the ability to have their own icon or be downloaded from an app store.
- Progressive Web Apps (PWAs) are advanced web apps that deliver a near-native experience with offline functionality and enhanced performance.
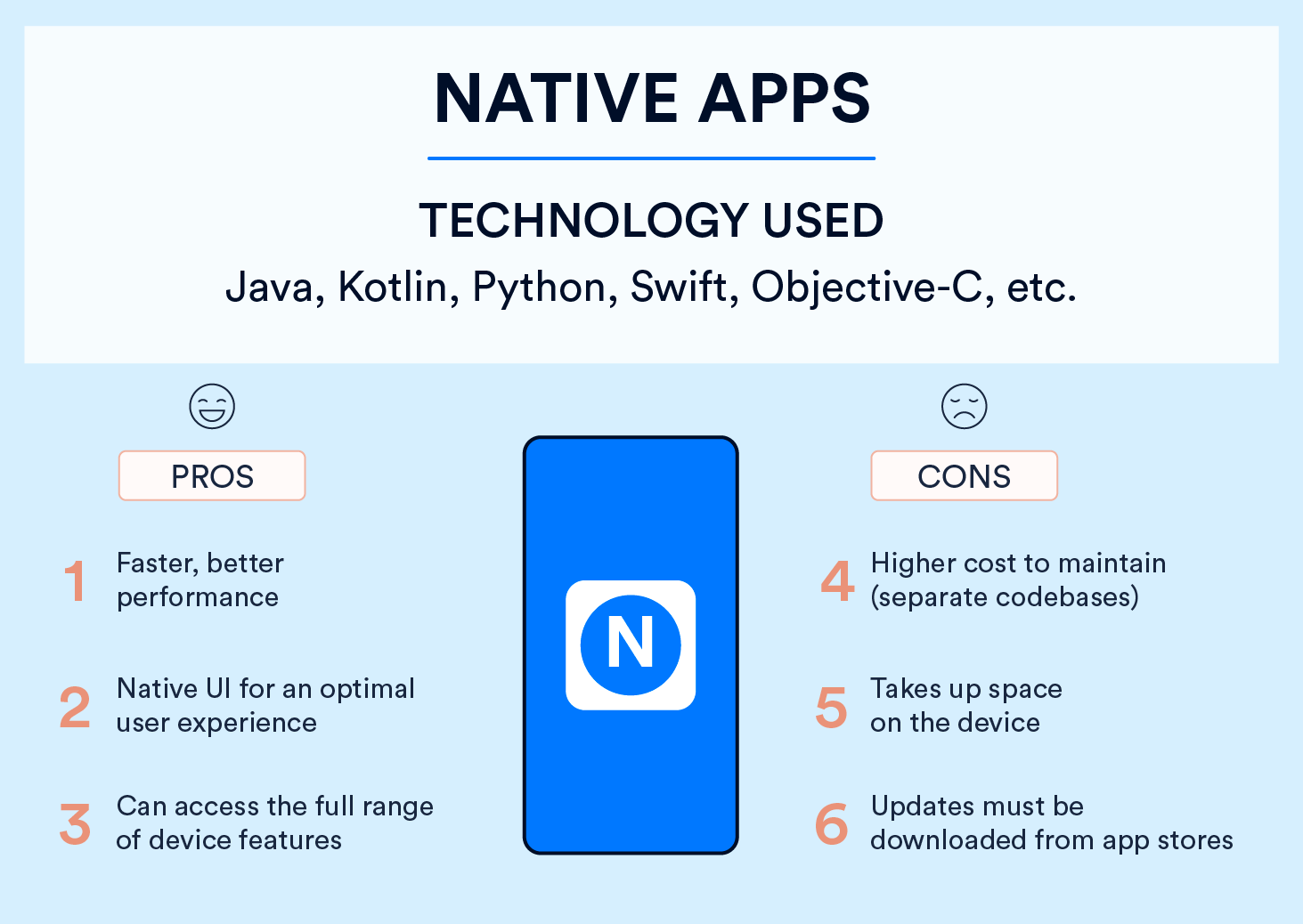
01. Native Apps
Native apps are built specifically for a mobile device’s operating system (OS). Thus, you can have native Android mobile apps or native iOS apps, not to mention all the other platforms and devices. Because they’re built for just one platform, you cannot mix and match – say, use an Android app on an iOS phone.

Technology Used: Native apps are coded using platform-specific programming languages. For Android, these include Java and Kotlin. For iOS, they include Swift and Objective-C.
Pros: Because of their singular focus, native apps have the advantage of being faster and more reliable in terms of performance. They’re generally more efficient with the device’s resources than other types of mobile apps. Native apps utilize the native device UI, giving users a more optimized customer experience.
And because native apps connect with the device’s hardware directly, they have access to a broad choice of device features like Bluetooth, phonebook contacts, camera roll, NFC, and more.
Cons: However, the problem with native apps lies in the fact that if you start developing them, you have to duplicate efforts for each of the different platforms. The code you create for one platform cannot be reused on another. This drives up costs, not to mention the effort needed to maintain and update the codebase for each version.
Additionally, long development cycles and the need to go through app store review processes for updates can delay deployment. Native apps also take up space in the device’s storage.
Example of a Native App
WhatsApp is a prime example of a native app. It is built using platform-specific languages like Java for Android and Swift for iOS. This approach ensures optimal performance, seamless user experiences, and full access to device features like the camera, contacts, and push notifications, making it highly reliable and fast.
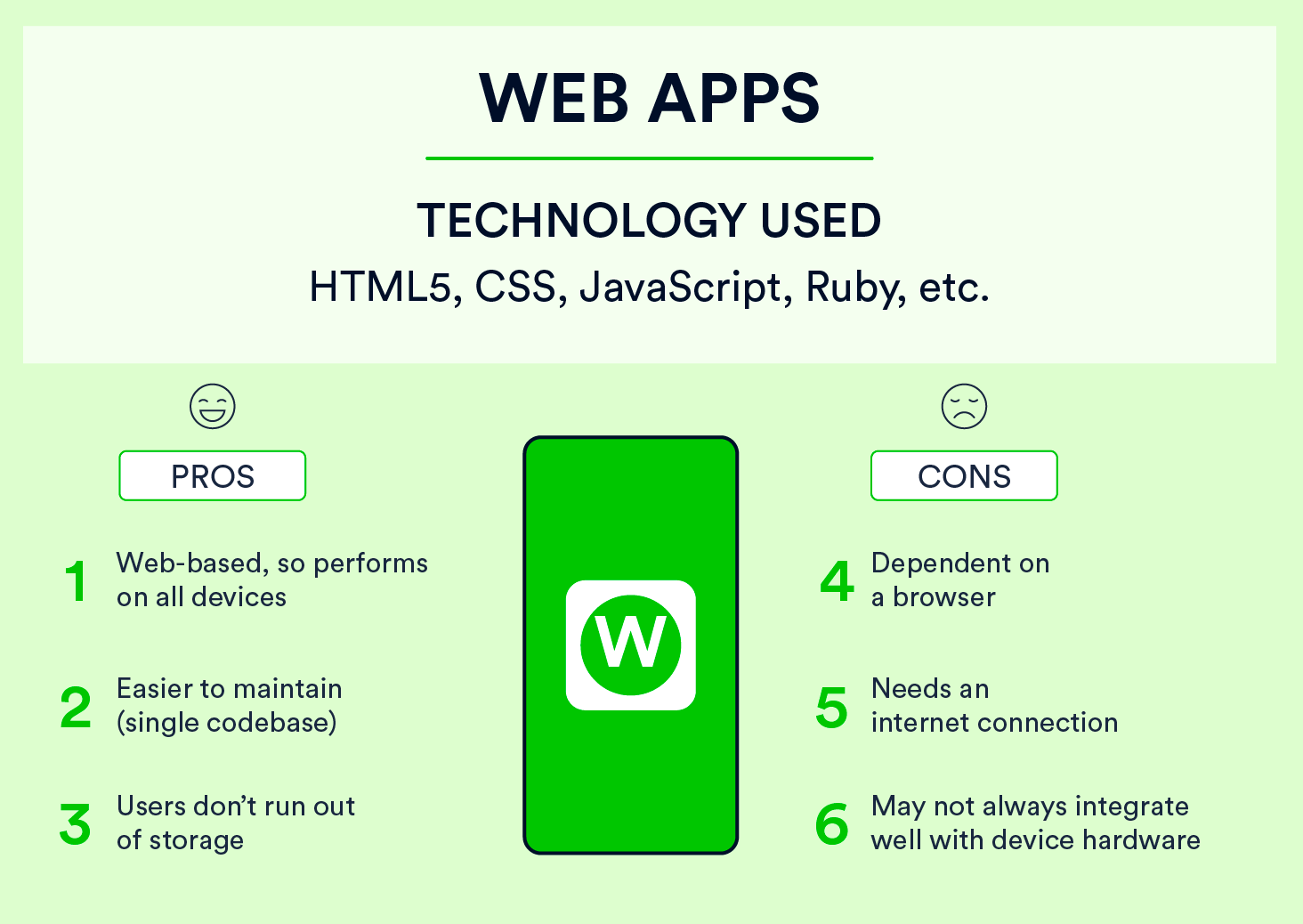
02. Web Apps
Web apps behave similarly to native apps but are accessed via a web browser on your mobile device. They’re not standalone apps in the sense of having to download and install code into your device. They’re responsive websites that adapt their user interface to the device the user is on. In fact, when you come across the option to “install” a web app, it often simply bookmarks the website URL on your device.

Technology Used: Web apps are designed using HTML5, CSS, JavaScript, Ruby, and similar programming languages used for web work.
Pros: Because it’s web-based, there is no need to customize it to a platform or OS. This cuts down on development costs. Plus, there’s nothing to download. They won’t take up space on your device memory like a native app, making maintenance easier—just push the update live over the web. Users don’t need to download the update from an app store.
Cons: But this is also pertinent: web apps are entirely dependent on the browser used on the device. There will be functionalities available within one browser and not available on another, possibly giving users varying experiences. Additionally, web apps won’t completely work offline. Even if they have an offline mode, the device will still need an internet connection to back up the data on your device, offer up any new data, or refresh what’s on screen.
Example of a Web App
Google Docs (Web Version) operates entirely within a browser, requiring no installation. Accessible from any device with a modern browser, it offers instant updates without downloads, making it highly convenient for users who prioritize flexibility and storage space.
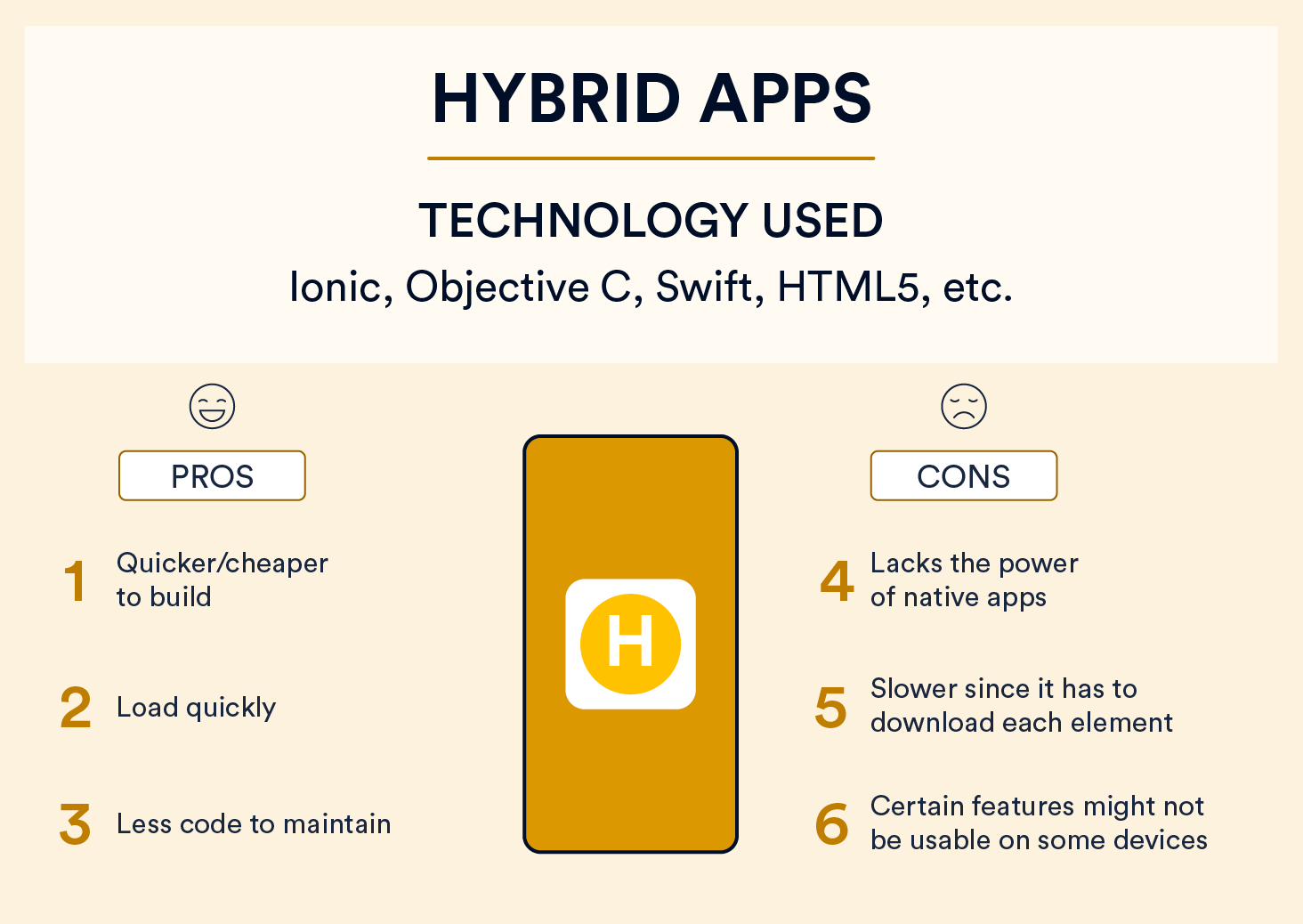
03. Hybrid Apps
And then there are the hybrid apps. These combine features of both native and web apps. They use web technologies like HTML5, CSS, and JavaScript but are wrapped in a native shell to allow access to platform-specific capabilities and app store distribution.

Technology Used: Hybrid apps are often developed using frameworks such as React Native, Flutter, or Ionic, which enable cross-platform compatibility.
Pros: Building a hybrid app is much quicker and more economical than a native app. As such, a hybrid app can serve as a minimum viable product to test the market. They also load rapidly, are ideal for usage in countries with slower internet connections, and provide users with a consistent experience. Because they use a single codebase, there is much less code to maintain.
Cons: Hybrid apps might lack power and speed compared to native apps. Performance issues can arise when handling complex graphics or heavy workloads. Additionally, while the single codebase reduces initial costs, optimizing hybrid apps for seamless performance across multiple platforms may require additional development effort and resources.
Example of a Hybrid App
Instagram uses a hybrid approach to deliver a seamless and consistent user experience across multiple platforms, combining web technologies and native features. This allows Instagram to leverage shared backend components for efficiency while ensuring smooth performance, access to device-specific features, and a visually cohesive interface. This approach enables faster development and easier updates while maintaining high functionality and reliability for its users.
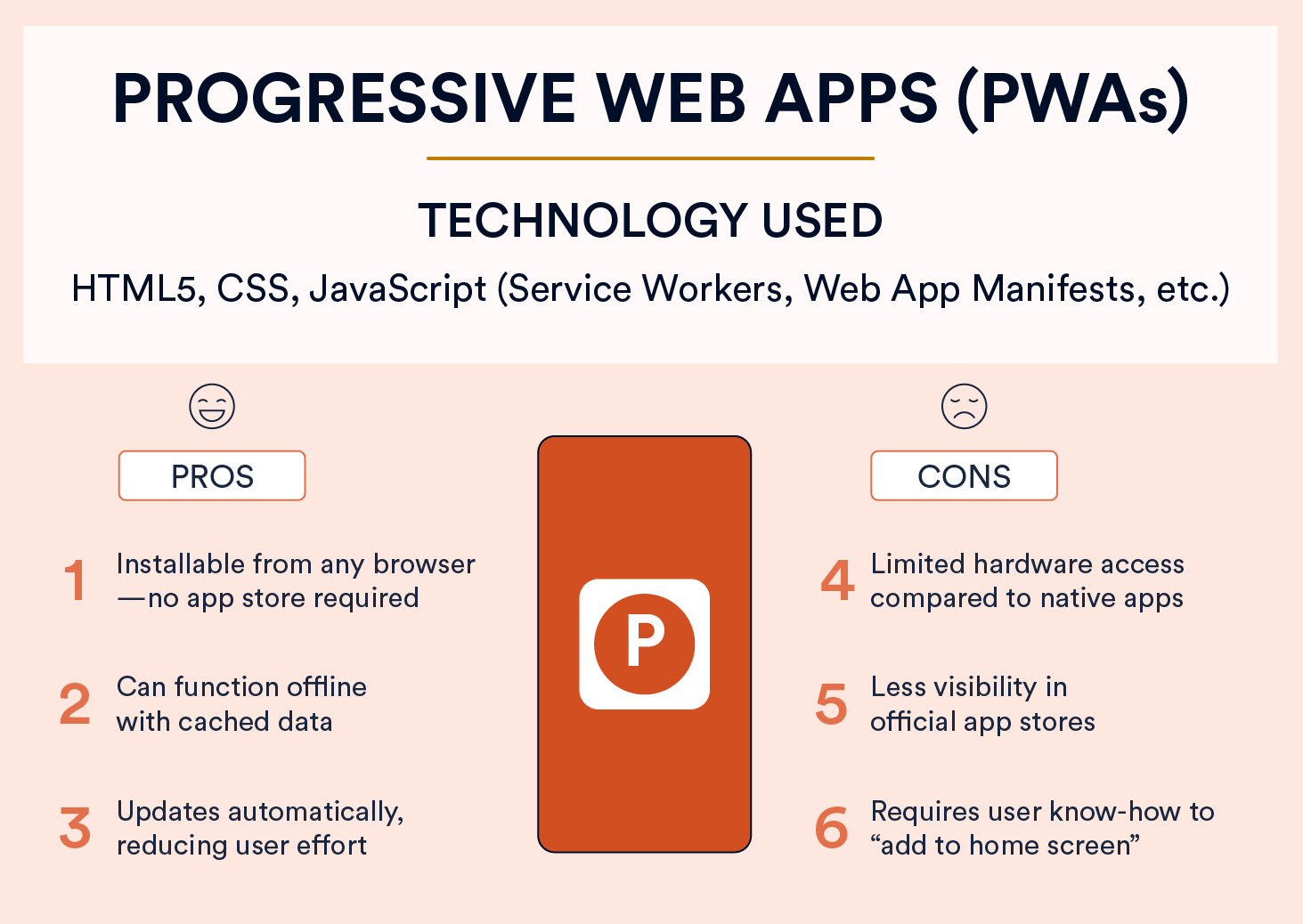
04. Progressive Web Apps (PWAs)
Progressive Web Apps (PWAs) deserve a special mention because they blend the best of web apps and some native app capabilities. They can be “installed” to a device’s home screen without needing to visit an app store, and they can work offline or under poor network conditions by caching data in the browser. PWAs also support push notifications, can synchronize in the background, and are generally lightweight. Some well-known examples include the Starbucks and Pinterest PWAs.

Technology Used: Like standard web apps, PWAs rely on common technologies such as HTML, CSS, and JavaScript, plus service workers and web app manifests. Service workers enable offline caching, background synchronization, and push notifications, while the web app manifest provides installability prompts for users.
Pros: PWAs can support offline functionality and background sync, which allows them to keep working even under limited or no internet connection. There is no need for users to visit an app store to install them; they can be “installed” directly from the browser, offering a quick, seamless process. Because they run in the browser, they’re generally faster than standard web apps and can re-engage users with push notifications. Maintenance is easier than fully native apps since developers can push updates through the web without requiring users to install new versions.
Cons: PWAs have limited access to certain device-specific features compared to fully native apps, although support for deeper integration continues to improve. Many users may be less familiar with “installing” apps outside an official store, which can affect adoption rates and overall visibility.
Example of a Progressive Web App
Pinterest is a notable example of a progressive web app. It provides a fast-loading, offline-capable experience built using web technologies like HTML, CSS, and JavaScript. Users can browse pins and boards seamlessly, even in low-network conditions, delivering a near-native experience without requiring an app store download.
Types of Mobile Apps: How to Choose Just One
If you’re currently developing an app, then you need to make a decision about which type of app you’re going to be creating. There will be certain factors that are ideal only for one type of app and not for others.
As you go through the following decision factors, you should answer: what is the single most important factor for your decision today? The answer will dictate which type you have to focus on NOW.

Decision Factor: I Need an App ASAP!
If you absolutely must have an app in the shortest amount of time possible, then you need to invest in building a web app or PWA. Not only will one codebase drastically speed up development time, but it will also mean that your users already have what they need to use it: a mobile browser.
Decision Factor: I Have Limited Resources
If time and money are not on your side, then consider either a web app, PWA, or hybrid app. The hybrid app gives you a chance to test the market with a minimum viable product that can be in the hands of users within a few months. And if successful, you can decide to build a full-fledged native version later on.
Decision Factor: My App Must Be Fast and Stable
If performance is of the utmost importance, then there’s no way around it: you need to develop a native app. This type of app will give you the speed, stability, and customization features you deem crucial to your success.
In the end, choosing which type of mobile app you will build is not a one-and-done decision. You can always choose to build another type down the road, depending on your user’s needs. And once you do finally build it, make sure you monitor the metrics that matter for the actual growth of your brand.
Additional Ways to Categorize Mobile Apps
Beyond the technology used to build mobile applications, it’s also common to categorize them based on functionality and target audience. Here are some types of mobile apps:
By Functionality
- Social Media Apps (e.g., Facebook, TikTok)
Focus on connecting users, enabling content sharing, and fostering communities. Often include features like messaging, live stories, and content feeds for continuous engagement. - Entertainment Apps (e.g., Netflix, YouTube)
Provide on-demand fun through videos, music, and games. Often integrate streaming, personalized recommendations, and offline viewing. - Utility Apps (e.g., Calculator, Flashlight)
Serve practical everyday purposes—calculations, alarms, note-taking, etc. Typically lightweight and straightforward, enhancing productivity and daily convenience. - Gaming Apps (e.g., Candy Crush, PUBG Mobile)
Offer interactive experiences from casual puzzles to immersive 3D worlds. Usually incorporate engagement mechanics like leaderboards, achievements, and in-app rewards. - E-Commerce Apps
Facilitate online shopping from product discovery to secure checkout. Often include wishlists, product tracking, and personalized recommendations. - Health and Fitness Apps
Help track health metrics, plan workouts, or guide mindfulness sessions. Integrate features like step counters, calorie logs, and routine reminders. - Education and E-Learning Apps
Provide accessible learning materials, tutorials, and interactive lessons. Include progress tracking, quizzes, and certifications for skill-building. - Finance Apps
Manage budgets, banking, and investments with real-time insights. Securely integrate with financial institutions for transactions and analytics. - Travel Apps
Assist with itinerary planning, bookings, and navigation. Offer maps, real-time updates, and reviews to simplify trip planning. - Business and Productivity Apps
Streamline workflow, collaboration, and communication in professional settings. Typically include shared documents, scheduling, and real-time messaging or video conferencing.
By Audience
- B2C (Business-to-Consumer) Apps
Designed for everyday consumers, focusing on user-friendly interfaces and broad appeal. Often rely on intuitive navigation, social features, and personalized experiences. - B2B (Business-to-Business) Apps
Developed for inter-company collaboration, CRM, or specialized industry needs. Emphasize security, scalability, and integration with enterprise tools or data systems. - Internal Apps
Built specifically for a company’s internal operations, workflows, or employees. Tailored to manage resources, track projects, and ensure compliance or efficiency within the organization.
Meet CleverTap at App Promotion Summit in Berlin on 27 November.
Shivkumar M 
Head Product Launches, Adoption, & Evangelism.Expert in cross channel marketing strategies & platforms.
Free Customer Engagement Guides
Join our newsletter for actionable tips and proven strategies to grow your business and engage your customers.















































